Curs Responsive Web Design X5 Pro 16
<< TEHNIC, REDUCERI > < REDUCERI >
Secțiuni:
- Cursuri Responsive Web Design
- Despre curs Responsive Web Design X5 Pro 16
- Prezentare video curs web design
- Ce conține cursul Responsive Web Design?
- Responsive Web Design Layout
- Proiecte Web realizate în acest curs
- Magazin online
- Prețul programului de web design
- Proiect sumativ web design
- Proiect full width responsive
- Update Website X5 Pro 16
- Cuprins curs web design responsive
Cursuri Responsive Web Design
Pentru secțiunea Responsive Web Design, vă oferim:
- Curs Adobe Dreamweaver CC, pentru cei care doresc să lucreze în cod Html și CSS, aici >
- Curs Adobe pentru Web Design, care tratează grafica Adobe specifică spațiului web, aici >
- Curs WebSite Pro 12, lecții video pentru web design cu un program de tip CMS, care realizează automat codul HTML 5 și CSS 3, precum și designul Responsive, aici >
- Curs WebSite Pro 16, pentru versiunile mult îmbunătățite ale programului - cursul prezentat mai jos.
Despre curs Responsive Web Design X5 Pro 16
Vă oferim un nou curs WebSite X5, care se referă la versiunile Pro 13, 14 și 15, 16 mult îmbunătățite, cu mult mai versatile decât versiunea Pro 12.
O soluție rapidă, eficientă și modernă de a crea pagini web moderne și magazine online, cu un design responsive, fără să lucrati în cod Html 5 și CSS 3 - nu necesită noțiuni de programare web!
Construiți proiectul web în mod grafic, așezând elemente de design în layout, iar programul va face restul: exportul structurii HTML, codurile CSS 3, Javascript, Php asociate, conforme cu ultimele standarde W3C.
Prezentare video curs web design
Prezentarea curs web design, partea 1
Prezentarea curs web design, partea 2
Ce conține cursul Responsive Web Design?
Vă oferim două DVD conținând 64 lecții video la rezoluție Full HD 1080p și proiectele web împreună cu toate fișierele folosite ca exerciții în curs, astfel încât să puteți reconstrui paginile web în timp ce urmăriți lecțiile video.
Responsive Web Design Layout
Nu este nevoie să creați mai multe pagini web pentru diferite dispozitive de afișare, WebSite X5 va realiza singur variante de layout pentru afișarea responsive pe desktop, laptop, tabletă, smartphone cu diferite rezoluții.
Versiunile 15 și 16 ale programului de web design WebSite X5 dispun de facilitati incredibil de utile pentru a modifica instantaneu layoutul unei pagini web, ceea ce reprezinta un instrument extrem de productiv pentru designerii web.
Proiecte Web realizate în acest curs
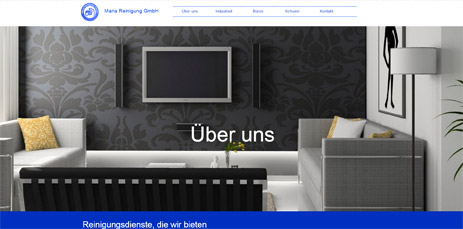
Click pe imaginile de mai jos pentru a examina în browser (new window) aspectul și funcționalitatea proiectelor web pe care le construim împreună în acest curs web design.
Testați comportamentul Responsive, redimensionând fereastra browserului:
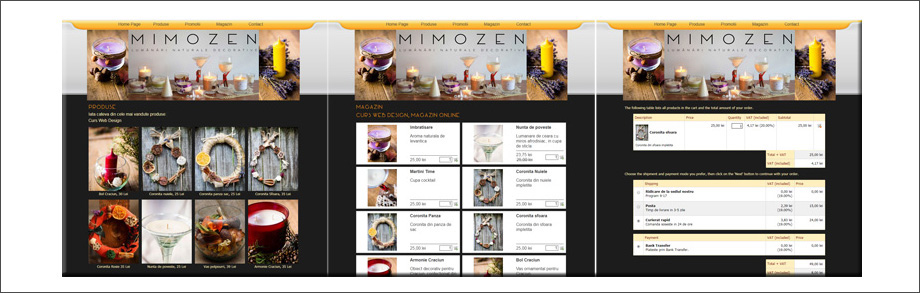
Magazin online
Cursul Web Design X5 Pro 16 vă oferă calea de realizare a unui magazin virtual, magazin online cu categorii de produse, produse, preț, discount, coș de cumpărături, formular Php de trimitere a comenzilor online.
Imaginea de mai jos vă conduce la secțiunea în care puteți studia magazinul online creat în acest curs.
Prețul programului de web design
Nici o soluție profesională nu este gratuită, de aceea programul de web design cu care vom lucra nu este nici el gratuit. Prețul său este diferit pentru cele 3 variante disponibile, între 0 și 405 lei, astfel >
De remarcat că prețul asigură accessul pe viață la programul de web design, iar updateurile sunt gratuite un an!
Achiziția unei licențe permite instalarea programului de web design pe două calculatoare.
NOU!
Producatorul a lansat in septembrie 2019 o versiune gratuita a acestui program. Cursul web design se aplica in mare masura si acestei variante gratuite a programului, detalii aici >
Proiecte studiate în curs web design
Proiect sumativ web design
Proiectul nr. 7 reprezintă o aplicație sumativă, care reunește noțiunile studiate de-a lungul lecțiilor video din curs web design.
Imaginile, textul sunt doar pretextul paginii web, ele se pot adapta oricărei teme.
Examinați pagina web online, aici >
Proiect full width responsive
Proiectul nr. 8 demonstrează modul de lucru cu elemente de design statice și dinamice care ocupă întreaga lățime a browserului, indiferent de rezoluția dispozitivului de afișare.
Imaginile, textul sunt doar pretextul paginii web, ele se pot adapta oricărei teme.
Examinați pagina web online, aici >
Website X5 Pro 16 Power Update
Abia lansată versiunea Pro 15 și avem un nou important update care duce programul la versiunea 16, prin "Power SEO and GDPR update".
Utilizatorii care au instalată versiunea 14 sau 15 beneficiază de update gratuit timp de un an, așadar acum putem vorbi de Pro 16! Updateurile sunt valabile până la versiunea 16.3.1.
Cuprins curs Responsive Web Design X5 Pro 16
Titlurile și descrierile lecțiilor video responsive web design
Cap. 1: În primele 20 de lecții video construim o primă pagină web, de la instalarea programului web design, setările responsive, până la uploadul pe server
1. Obţinerea programului de web design, variante, preţuri
2. Obţinerea unui trial de 30 zile pentru programul de web design
3. Comparaţie între versiunile 12 – 16, prezentarea Parallax Effect, facilităţile noilor versiuni
4. Importul unui proiect Template, stabilirea căilor de salvare pentru proiect şi export pentru pagină web, backup-ul proiectului web
5. Editarea primei pagini cu conţinut responsive, structurarea conţinutului, reaşezarea elementelor de design în responsive
6. Inserarea de conţinut: titluri şi text, formatarea de stil CSS pentru text, utilizarea fonturilor Google online
7. Setarea linkurilor între paginile web, reflectarea linkurilor în menu, atribute ale linkurilor, linkuri text şi linkuri imagini, nested menu
8. Anchor Link: linkuri interne de tip ancoră
9. Trecem la o altă etapă a proiectului web, îl vom salva sub alt nume – gestionarea proiectelor
10. Contruirea unui menu pentru linkuri de tip ancoră
11. Editarea conţinutului, culorile şi dimensiunile titlurilor, privire asupra editării menului de navigare
12. Editarea menului principal de navigare şi a menului “Hamburger” pentru fiecare rezoluţie de afişare, particularizarea stărilor over, on, click
13. Definitivarea layout, lucrul cu imagini transparente, efecte de animare, setările responsive
14. Designul Footer, inserarea de linkuri Social Media
15. Particularizarea linkurilor interne, înserarea e-mailurilor de contact pentru diferite secţiuni
16. Backgroundul containerelor DIV
17. Înserarea unei galerii de imagini, stil CSS pentru galerie, etichete pentru imagini
18. Descrierile Meta Name, etichetele Alt, tag-urile paginii. Mesajul de Cookies Policy, mesaj de promoţii, mesaj de alegere şi redicrectionare spre una din limbile în care este realizată pagină
19. Google Universal Analytics, fişierul Robots.txt, Sitemap, RSS Feed, Automatic Heading
20. Optimizarea şi verificarea proiectului web. Exportul paginii web şi uplocad-ul pe server
Cap. 2: Structura paginii web responsive. Modificarea layout-ului paginii web responsive
21. Schimbarea imaginilor de Header în toate viewporturile responsive design
22. Schimbarea imaginilor de Header, setări responsive
23. Atribuirea unui alt Template paginii web, păstrând conținutul, cu un singur click
24. Modificarea conținutului unui nou template: exerciții utile în care vom depana probleme ce apar pe timpul producției web – detalii privind așezarea elementelor în Responsive Design
25 Modificarea continutului, inserarea unei noi subpagini, impachetarea unei harti Google Map, astfel incat sa construim o pagina web cu ancore interne si mai multe subpagini
26. Modificarea continutului, schimbarea CSS Style pentru elemente interne, exportul proiectului web
27. Cod HTML Expert, inserarea unui cod particularizat de contorizare a traficului.
Uploadul proiectului, verificarea online a proiectului web
28. Remedieri post upload, procedura de lucru pentru modificari ale paginii web dupa upload, intretinerea paginii web.
Situatia este des intalnita in web design, atunci cand clientul doreste modificari ale unei pagini existente
Situatia este des intalnita in web design, atunci cand clientul doreste modificari ale unei pagini existente
Proiectul web design nr. 4
29. Analiza proiectului: descompunerea elementelor de grafică, înțelegerea construcției astfel încât să putem realiza o nouă pagină web pe acest schelet
30. Structura de navigare, menu-ul, stilul CSS al menu-ului pentru Responsive
31. Text Tabs CSS Style
32. Scroll Text CSS STyle
33. Parallax Effect! Direct Parallax, Fixed Parallax, Inverse Parallax
34. Modificăm din nou layoutu-ul, prilej pentru a exersa schimbările de stil CSS pentru pagină, pentru containerele DIV de text și imagini, inserarea unei galerii full screen.
35. Google Maps Embed – inserarea responsive a unei hărți turistice de orientare, cu trasee
36 Construirea unui formular de contact Php Email Form. Setarea ordinii de afișare de elementelor de design în rezoluțiile responsive, setarea punctelor de rupere pentru responsive.
Obs. variantă de lucru pentru Page Title, Page Path
37. Căi de automatizare a lucrului
38. Backup, Recovery: crearea unei copii de siguranță, restaurarea copiei de siguranță, restaurarea etapelor anterioare ale proiectului web
39. Schimbarea structurii proiectului web
40. Recapitulare: setări responsive, setări pentru menu de navigare, afișarea permanentă a menului în timpul navigării
41. Privire de ansmablu asupra procedurii de lucru cu un proiect Template sau cu un nou proiect „start from scrath”
Căi de lucru în designul web al unei noi pagini
42. Footer Options, opțiuni pentru Footerul paginii web
43. Header Options, opțiuni pentru Headerul paginii web
44. Background Options, opțiuni pentru Backgroundul paginii web
45. Fixed Background, modul de lucru pentru pagini web cu background fix
Crearea unei pagini web responsive, de la zero
Atelier web 7, crearea paginii Herneacova, proiect web 6
46. New Layout: setările pentru Responsive Viewports, Header, Footer, Page Background, Page Contents
47. New Layout: setările pentru Footer, Page Background, Page Contents, Navigation Structure, Menu Display
48. Utilizarea fonturilor web sau Google, setarea titlurilor și paragrafelor, efect Parallax
49. Imagini transparente pentru Logo, setarea comportamentului linkurilor pentru Footer, CSS Style
50. Particularizarea menului principal de navigare pentru toate viewporturile Responsive
51. Particularizarea menului responsive de navigare pentru toate viewporturile Responsive
52. Mobile Menu – menul sticky afișat pe parcursul derulării paginii
Observație 1: funcții secundare ale galeriilor de imagini, linkuri externe din thumbnailuri
Observație 2: versatilitatea Menu Object în rezoluții responsive
53. Varianta de studiu: modificarea layout astfel încât doar la o anumită rezoluție să apară bara de navigare laterală - left side bar
Magazin online
54. Setarea categoriilor, produselor, categorii, reduceri, descrierilor, a prețului și TVA, căi de expediere și plată, formularul de comandă
55. Analiza unui magazin virtual complex
Proiect web full width
Atelier web 8, crearea paginii Cleaning Services, full width responsive design
56. Prezentarea atelierului web design nr. 8, structura paginii, setări responsive, header, footer, menu
57. Inserarea unei succesiuni animate de imagini care să ocupe întreaga lățime a browserului în orice rezoluție responsive, conținut dinamic full width responsive
58. Adăugarea de conținut static full width responsive
59. Setările de menu în foecare viewport, menul derulant, imagini cu transparență
60. Galerie de imagini full width responsive, conținut multiplu în containere DIV orizontale
61. Avantaje și dezavantaje ale elementelor dispuse pe containere orizontale în viewporturile responsive
62. Gestiunea obiectelor statice și dinamice în full width responsive
63. Stilul CSS al obiectelor responsive, php contact form
64. Inserarea codurilor Html particularizate, tracking code, ierarhizarea conținutului web, robots.txt